
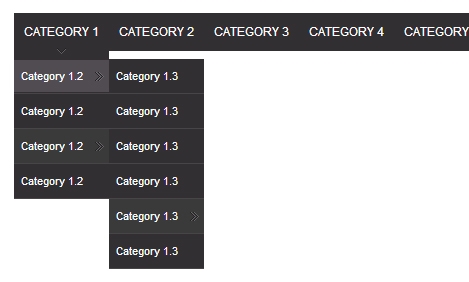
Приветствую вас дорогие мои читали сегодня я хотел бы рассказать вам о замечательном jQuery плагине jMenu. Который, как вы наверное уже догадались, по картинке и названию, позволяет создавать выпадающее jQuery меню с неограниченным уровнем вложенности подменю.
Заинтересовало? Ну тогда давайте приступим к знакомству с этим плагином.
Помимо jQuery, плагин jMenu требует jQuery UI, а также поддерживает эффекты этой библиотеки (fadeIn или slideDown).
Разметка меню чиста и красива поскольку использует вложенные списки для создания меню. Внешнее оформление меню полностью настраивается с помощью CSS, поэтому вам нет необходимости копаться в JS коде для настройки внешнего вида меню.
Пример использования
1. Подключение css и javascript файлов
Подключение данного плагина не отличается ни чем от подключения типового jQuery плагина. Код подключения плагина из примера, представлен ниже:
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="css/jMenu.jquery.css" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jMenu.jquery.js"></script>
...
</head>
<body>
...
</body>
</html>
2. Создание HTML списка:
Создание меню по своей сути сводится к созданию вложенного списка в HTML разметке страницы с одним не значительным условием: Все ссылки первого уровня должны иметь класс fNiv.
Ниже представлен фрагмент кода с HTML списком:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<ul id="jMenu">
<li>
<a class="fNiv">Category 1</a>
<ul>
<li class="arrow"></li>
<li>
<a>Category 1.2</a>
<ul>
<li><a>Category 1.3</a></li>
<li><a>Category 1.3</a></li>
<li><a>Category 1.3</a></li>
<li><a>Category 1.3</a></li>
<li>
<a>Category 1.3</a>
<ul>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li>
<a>Category 1.4</a>
<ul>
<li><a>Category 1.5</a></li>
<li><a>Category 1.5</a></li>
<li>
<a>Category 1.5</a>
<ul>
<li><a>Category 1.6</a></li>
<li><a>Category 1.6</a></li>
<li><a>Category 1.6</a></li>
<li><a>Category 1.6</a></li>
<li><a>Category 1.6</a></li>
</ul>
</li>
</ul>
</li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
</ul>
</li>
<li><a>Category 1.3</a></li>
</ul>
</li>
<li><a>Category 1.2</a></li>
<li>
<a>Category 1.2</a>
<ul>
<li><a>Category 1.3</a></li>
<li>
<a>Category 1.3</a>
<ul>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
<li><a>Category 1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a>Category 1.2</a></li>
</ul>
</li>
<li>
<a class="fNiv">Category 2</a>
<ul>
<li class="arrow"></li>
<li>
<a>Category 2.2</a>
<ul>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
</ul>
</li>
<li>
<a>Category 2.2</a>
<ul>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
</ul>
</li>
<li>
<a>Category 2.2</a>
<ul>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
<li><a>Category 2.3</a></li>
</ul>
</li>
<li><a>Category 2.2</a></li>
</ul>
</li>
<li>
<a class="fNiv">Category 3</a>
<ul>
<li class="arrow"></li>
<li>
<a>Category 3.2</a>
<ul>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
</ul>
</li>
<li>
<a>Category 3.2</a>
<ul>
<li><a>Category 3.3</a></li>
<li><a>Category 3.3</a></li>
</ul>
</li>
<li><a>Category 3.2</a></li>
<li><a>Category 3.2</a></li>
</ul>
</li>
<li>
<a class="fNiv">Category 4</a>
<ul>
<li class="arrow"></li>
<li><a>Category 4.2</a></li>
<li><a>Category 4.2</a></li>
<li>
<a>Category 4.2</a>
<ul>
<li><a>Category 4.3</a></li>
<li><a>Category 4.3</a></li>
<li><a>Category 4.3</a></li>
<li><a>Category 4.3</a></li>
</ul>
</li>
<li><a>Category 4.2</a></li>
</ul>
</li>
<li>
<a class="fNiv">Category 5</a>
<ul>
<li class="arrow"></li>
<li>
<a>Category 5.2</a>
<ul>
<li><a>Category 5.3</a></li>
<li><a>Category 5.3</a></li>
<li><a>Category 5.3</a></li>
<li><a>Category 5.3</a></li>
</ul>
</li>
<li><a>Category 5.2</a></li>
<li><a>Category 5.2</a></li>
<li><a>Category 5.2</a></li>
</ul>
</li>
<li><a class="fNiv">Category 6</a></li>
<li>
<a class="fNiv">Category 7</a>
<ul>
<li class="arrow"></li>
<li><a>Category 7.2</a></li>
<li><a>Category 7.2</a></li>
<li><a>Category 7.2</a></li>
<li><a>Category 7.2</a></li>
</ul>
</li>
</ul>
...
</body>
</html>
3. Применение плагина к HTML списку
Так же как и у всех плагинов jQuery для того, что бы все заработало остается лишь вызвать функцию плагина для HTML списка:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<script type="text/javascript">
$(function() {
$("#jMenu").jMenu();
});
</script>
</body>
</html>
Параметры
Для того, что бы создать свое уникальное меню можно применить параметры к вызову плагина, для этого в качестве первого аргумента функции плагина нужно передать объект параметров, как это показано ниже:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<script type="text/javascript">
$(function() {
$("#jMenu").jMenu({
...
'option': 'option value',
...
});
});
</script>
</body>
</html>
Полный перечень параметров плагина jMenu:
| Параметр | Тип | Описание |
|---|---|---|
| openClick | Boolean | По умолчанию: false. Если установлено в true подменю будет открываться по клику, в противном случае при наведении на родительский пункт меню. |
| ulWidth | Integer | По умолчанию: автоматически. Ширина подменю в пикселях. |
| absoluteTop | Integer | По умолчанию: 30. Отступ подменю сверху от родительского меню в пикселях. |
| absoluteLeft | Integer | По умолчанию: 0. Отступ подменю слева от родительского меню в пикселях. |
| effectSpeedOpen | Integer | По умолчанию: 150. Время длительности эффекта при показе подменю в миллисекундах. |
| effectSpeedClose | Integer | По умолчанию: 150. Время длительности эффекта при скрытии подменю в миллисекундах. |
| effectTypeOpen | String | По умолчанию: slide. Тип эффекта для анимации показа подменю. Может принимать значения ‘slide’, ‘fade’ или » (пустая строка). |
| effectTypeClose | String | По умолчанию: slide. Тип эффекта для анимации скрытия подменю. Может принимать значения ‘slide’, ‘fade’ или » (пустая строка). |
| effectOpen | String | По умолчанию: linear. Имя эффекта анимации показа подменю. Поддерживаются все эффекты jQuery UI. |
| effectClose | String | По умолчанию: linear. Имя эффекта анимации скрытия подменю. Поддерживаются все эффекты jQuery UI. |
| TimeBeforeOpening | Integer | По умолчанию: 100. Время задержки до начала анимации показа подменю в миллисекундах. |
| TimeBeforeClosing | Integer | По умолчанию: 100. Время задержки до начала анимации скрытия подменю в миллисекундах. |
| animatedText | Boolean | По умолчанию: false. Разрешена или нет анимация отступа текста от левого края пункта меню при наведении. |
| paddingLeft | Integer | По умолчанию: 7. Размер отступа для анимации текста при наведении на пункт меню. |