
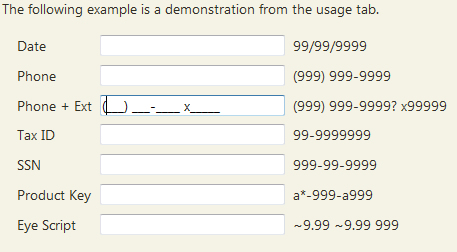
Masked input — очередной плагин предназначенный для всеми горячо любимого javascript фремворка jQuery, он позволяет облегчить жизнь вам и вашим пользователям, тем что с его помощью можно установить строгий формат ввода (маску ввода) в текстовые поля формы что хорошо подойдет для ввода времени, даты, телефона и т.п.
Плагин корректно работает во всех браузерах начитаная с IE6 +, FF 1.5 +, Opera, Safari, Chrome.
И так, что же нужно сделать для того, что бы начать использовать данный плагин на своем сайте? Для начала подключите javascript файлы jQuery и плагина к вашей странице, выглядеть это будет примерно так:
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.maskedinput.js" type="text/javascript"></script>
Далее нужно вызвать функцию плагина для всех элементов формы для которых надо создать маску, и передать в нее необходимые параметры:
jQuery(function($){
$("#date").mask("99/99/9999");
$("#phone").mask("(999) 999-9999");
$("#tin").mask("99-9999999");
$("#ssn").mask("999-99-9999");
});
Функция плагина принимает 2 параметра первый — сама маска для ввода, второй — объект дополнительных параметров. Маска ввода представляет из себя строку состоящую из спец символов:
- a — трактуется как буквенный символ из диапазона (A-Z,a-z)
- 9 — трактуется как числовой символ (0-9)
- * — трактуется как алфавитно цифровой символ (A-Z,a-z,0-9)
Все символы кроме перечисленных выше трактуются как литералы.
В объекте дополнительных параметров можно указать заполнитель маски ввода, по умолчанию он равен _, к примеру вы захотели изменить его на пробел, тогда ваш код вызова функции плагина будет выглядеть примерно так:
jQuery(function($){
$("#product").mask("99/99/9999",{placeholder:" "});
});
Так же в качестве дополнительного параметра можно указать функцию обратного вызова, которая будет вызвана после того как все элементы маски будут заполнены, например:
jQuery(function($){
$("#product").mask("99/99/9999",{completed : function(){
alert("Вы ввели: "+this.val());}
});
});
Вы можете использовать свои определения для спецсимволов маски ввода к примеру, вы хотите что бы пользователь мог указывать разность или сумму чисел тогда вы можете сделать это следующим образом:
jQuery(function($){
$.mask.definitions['~']='[+-]';
$("#eyescript").mask("~9.99 ~9.99 999");
});
Иногда бывают такие ситуации, что возникает потребность не заполнять пользователем некоторую часть маски ввода, для этого вы можете использовать спецсимвол ? — все что идет после этого символа является не обязательным для ввода с стороны пользователя, например:
jQuery(function($){
$("#phone").mask("(999) 999-9999? x99999");
});
Вот это наверное и все основные возможности данного плагина, используйте его в своих проектах и вы сделаете жизнь неопытного пользователя маленечко проще :)
Посмотреть плагин в действии, а так же скачать его вы можете тут.
например номер формата 8 (9XX) XXX XXXX А как сделать так чтоб я мог 9ку менять толька на 3?
Здравствуйте, подскажите, где можно изменить ф-цию, чтобы пользователь мог удалить маску вида +7(___)___-__-__, в том смысле, чтобы он могу удалить семерку по желанию
Здравствуйте, на сколько я в курсе такое не предусмотрено данным плагином.
Семён, возможность удалить 7 не предусмотрена, но Вы можете в маске поля ввода взамен 7 поставить 9 и тогда будет возможность ввода числа
Пример: $(this).mask(«+9 (999) 999 — 9999»);
Но хочу обратить Ваше внимание, что существует такой тип «вредителей», которые заведомо указывают номер другой страны и если поле навязано на плагин, то за счет фирмы осуществится дорогостоящий звонок.
Чем короче длина значимых символов в маске ввода, тем маска ввода считается меньше и располагается выше.
Скажите, а как преобразовать пример если на странице несколько одинаковых форм? Как вместо id (#) использовать классы?
Для того, что бы использовать классы либо, что то другое достаточно указать нужный селектор jQuery. Конкретно для классов будет .some-class, ну а вообще вам лучше почитать документацию по селекторам jQuery.
Спасибо, помогло
$(«#phones»).mask(«8 (999) 999-99-99?; 8 (999) 999-99-99»);
маска для 2-х телефонов, с одним обязательным.
баг вылезает когда ввел достаточное количество символов и строка теряет фокус, добавляется цифра 8, и после этого можно снова нажать на строку и еще добавит эту цифру.
с буквами такого бага нет.
Спасибо за информацию, но к сожалению не автор данного плагина. Поэтому рекомендую вам сообщить о найденном баге автору.
Если в поле стоит какое-то значение, то при подключении маски значение пропадает. Как сделать, чтобы оно оставалось и форматировалось по маске?
у меня вопрос такой когда маска на номера телефонов может быть от 13 до 15 символов как создать условия?
var masks = [«(000) 0000000″,»(0000) 0000000″,»(00000) 0000000»];
if (cep.length == 13 ){
mask = masks[0];
} else if ( cep.length == 14 ) {
mask = masks[1];
}
else if( cep.length == 15){
mask = masks[2];
}
так не срабатывает почему то
Здравствуйте.
Пытаюсь сделать для одного поля 2 маски при смене страны в селекте.
Кто может подсказать как сделать??
Вот мой вариант. Когда вставляю в файл сайта, то скрип перестает работать. С ошибкой Uncaught TypeError: Cannot call method ‘change’ of null. Вот ссылка на рабочий в вариант http://jsfiddle.net/XJZvJ/70/
Здравствуйте, ошибка в коде весьма банальна держите ссылку на рабочий вариант http://jsfiddle.net/DE2UG/3/
Вот та же ошибка почему то
Uncaught TypeError: Cannot call method ‘change’ of null
Тут даже не знаю чем вам помочь, т.к. у меня в FireBug ни какой ошибки на jsFade не наблюдается. По сути у вас ругается на вызов change у объекта который null. Нужно смотреть уже на самом проекте, что то вы делаете не так, т.к. в текущем примере весь код работает корректно и конкретно к плагину масок эта ошибка отношения не имеет.
Если адрес сайта дам вы не сможете посмотреть? Мучаюсь уже несколько дней.
Ок, давай посмотрим.
Вот там под селектом выбора страны инпут в котором маска должна отображаться.
Проблема в том, что сайт на Joomla и как известно по моему всем кто с ней имел дело о том, что она использует mootools который перекрывает как правило $ у jQuery. В связи с чем, решение данной проблемы будет использование полного наименования jQuery вместо $ либо можно обернуть код для jQuery в замыкание и переопределить $, ну и по коду не плохо бы было вешать его по onReady страницы. В общем, что бы долго не томить… попробуй так, должно заработать:
(function ($) {
$(function () {
$('#country').change(function () {
$("#mobil_phone").unmask();
if ($('#country option:selected').val() == '176') {
$("#mobil_phone").mask("+7 (999) 999-99-99");
} else {
$("#mobil_phone").mask("+38 (999) 999-99-99");
}
});
});
})(jQuery);
Cпасибо заработало!
Я успел освоить только ксс и хтмл))
Как вас зовут? Вот добавьте меня в список корреспондентов в WM, я вас отблагодарю на днях.
только обязательно добавьте с пометкой.
WMID 359393265620
И ещё вопрос забыл, если можете подскажите, как теперь проверку сделать, что бы обязательно полностью номер писали?)) Спасибо.
Ну вот оказывается ларчик то просто открывался :)
Все конечно замечательно, только вы забыли, что нужно уничтожать значения перед очередным выбором страны, иначе получите телефон из кодов страны при нескольких переборах селекта.
Позволяет ли сделать так плагин:,ввожу на форме телефон по US стандарту, и отображается также в формате (999) 999-9999, но при отправке данных с формы, чтобы value было преобразовано и отправлено в формате 9999999999.
Здравствуйте, на сколько я знаю плагин на js такого делать не умеет, но можно самому реализовать к примеру при onSubmit формы или если на верняка делать то при фильтрации данных от пользователя (на стороне сервера). На мой взгляд лучше второй вариант, т.к. пользователю доверять ни кода нельзя (в целях безопасности).
И тут нет возможности поставить ограничение на число, в примере с датой получается что можно ввести дату 99/99/9999?
К сожалению такая возможность отсутствует.
Подскажите пожалуйста. Как можно с помощью этого или другого плагина организовать ввод по такой маске 0,3 или 9,2 или 10,3 или 179,3 и т.д.?
К сожалению с помощью данного плагина такое сделать нельзя.
jquery.mask — не хочет работать с вновь созданными полями или если какой-либо родитель у которого. раньше было свойство hidden, a потом убранное. То все его потомки не будут обрабатываться маской. Подскажите, как решить эту проблему?
Здравствуйте, к сожалению с такой ситуацией я не сталкивался, но могу предположить, что для таких элементов нужно инициализировать маску после его отобрадения или удаления совйства hidden.
добрый день. а вместо id можно использовать name=»…..»? и как будет выглядеть код? т.е. что будет вместо #phone?
Доброго времени суток, вместо id вы можете использовать любой селектор jQuery, что такое селекторы и как их использовать вы можете узнать из документации на оф. сайте jQuery.
Как сделать маску на имейл?
С помощью данного плагина в одном поле ни как не сделать, если только не ограничить по длине количество символов. К примеру с ограничением можно так: ************@******.**?* Написал на память поэтому 100% работоспособность не гарантирую.
А как сделать маску для условий:
только цифры без ограничения их колличества
или
только цифры колличеством от 7 до 9
$(селектор).mask(«9?9999999999999999999»);
$(селектор).mask(«9999999?99»);
перечитал весь блог, довольно неплохо