
До 2006 года было невозможно в течение нескольких секунд создавать интересные переходы, анимацию и другие веб эффекты. С выходом jQuery все изменилось, на текущий момент вы можете найти массу плагинов для jQuery для того, что бы создать красивое меню, анимацию для баннеров и многого другого.
Этим же целям служит мое руководство по созданию красивого выпадающего меню для сайта, то которое, может быть, вы ищите. В процессе написания руководства я не буду объяснять HTML и CSS, я предполагаю, что вы уже знаете эти технологии на достаточном уровне для нашего урока, в противном случае вы можете скопировать необходимый HTML и CSS код ниже.
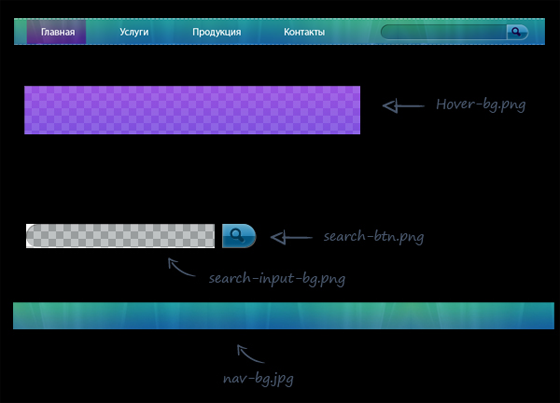
Нарезка PSD
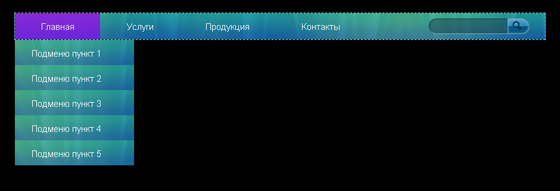
У нас есть бесплатный PSD файл с нарисованным меню, который мы будем использовать в данном руководстве (сам файл вы можете скачать в конце руководства). Ниже на картинке изображено как мы будем нарезать графику.

HTML структура:
В PSD файле вы видели пункты меню с строкой поиска с правого края, необходимый HTML код для всех этих элементов представлен ниже:
<div> <ul> <li><a href="#">Главная</a> <ul style="display: none;"> <li><a href="#">Подменю пункт 1</a></li> <li><a href="#">Подменю пункт 2</a></li> <li><a href="#">Подменю пункт 3</a></li> <li><a href="#">Подменю пункт 4</a></li> <li><a href="#">Подменю пункт 5</a></li> </ul> </li> <li><a href="#">Услуги</a> <ul style="display: none;"> <li><a href="#">Подменю пункт 1</a></li> <li><a href="#">Подменю пункт 2</a></li> <li><a href="#">Подменю пункт 3</a></li> <li><a href="#">Подменю пункт 4</a></li> <li><a href="#">Подменю пункт 5</a></li> </ul> </li> <li><a href="#">Продукция</a> <ul style="display: none;"> <li><a href="#">Подменю пункт 1</a></li> <li><a href="#">Подменю пункт 2</a></li> <li><a href="#">Подменю пункт 3</a></li> <li><a href="#">Подменю пункт 4</a></li> <li><a href="#">Подменю пункт 5</a></li> </ul> </li> <li><a href="#">Контакты</a> <ul style="display: none;"> <li><a href="#">Подменю пункт 1</a></li> <li><a href="#">Подменю пункт 2</a></li> <li><a href="#">Подменю пункт 3</a></li> <li><a href="#">Подменю пункт 4</a></li> <li><a href="#">Подменю пункт 5</a></li> </ul> </li> </ul> <div> <input name="search" type="text"> <input name="search" value="" type="submit"> </div> </div>
CSS
Ниже представлен CSS код для оформления меню.
.main-navigation {
width: 890px;
height: 44px;
border: 1px dashed #a2d2cf;
background: url(../images/nav-bg.jpg) left repeat-x;
top: 50%;
left: 50%;
margin: -22px 0 0 -445px;
position: absolute;
}
ul {
margin: 0px;
padding: 0px;
list-style: none;
}
li {
float: left;
font-size: 15px;
color: #FFFFFF;
height: 42px;
display: block;
position: relative;
}
li .hover {
color: #FFFFFF;
text-decoration: none;
position: absolute;
background: url(../images/hover-bg.png) top left no-repeat;
top: 0;
left: 0;
z-index: 0;
height: 44px;
display: none;
}
li a {
display: block;
color: #FFFFFF;
text-decoration: none;
padding: 14px 43px 13px 44px;
z-index: 1000;
position: relative;
}
.search {
float: right;
margin: 9px 26px 0 0;
padding: 0px;
}
.search-input {
font-family: LucidaGrande, Lucida Sans, Arial;
font-size: 12px;
color: #FFFFFF;
width: 117px;
height: 26px;
padding: 0 5px 0 10px;
padding: 5px 5px 0 10px \9; /* IE 7 and 8 */
border: 0;
outline: none;
background: url(../images/search-input-bg.png) top left no-repeat;
float: left;
}
.search-btn {
width: 37px;
height: 26px;
border: 0;
outline: none;
background: url(../images/search-btn.png) top left no-repeat;
float: left;
}
ul li ul {
width: 200px;
position: absolute;
display: none;
top: 44px;
padding: 1px 0 0 0;
}
ul li:hover ul {
display: block;
}
ul li ul li {
display: block;
padding: 10px 10px 10px 0;
width: 200px;
padding: 0px;
margin: 0px;
background: url(../images/nav-bg.jpg) left repeat-x;
position: relative;
}
ul li ul li a {
display: block;
color: #FFFFFF;
text-decoration: none;
padding: 14px 43px 13px 28px;
z-index: 1000;
position: relative;
}
jQuery
Основная часть урока начинается, тут я буду вас учить как шаг за шагом создать анимированное выпадающее меню на jQuery.
Шаг 1 — Перейдите в секцию head страницы и вставьте в следующий код:
<script type="text/javascript" src=" http://yandex.st/jquery/1.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
});
</script>
Первое что мы делаем в этом коде, это подключаем jQuery на нашу страницу с Yandex. И подписываемся на событие готовности документа, весь наш код для меню мы будем писать в обработчике события готовности документа.
Шаг 2 — В код обработчика готовности документа добавьте следующий код:
$("li").hover(function() {
/* эта функция будет вызываться при наступления события HOVER (наведении курсора на элемент) на любом li */
} , function() {
/* эта функция будет вызываться при наступлении события HOVER OUT (по кидание элемента курсором) на любом li */
});
Я думаю из комментариев к коду его назначение должно быть вам понятно, поэтому не будем заострять внимание на данном коде и идем далее.
Шаг 3 — Добавляем эффекты.
var itemwidth = $(this).width();
/* получаем ширину li */
$(this).prepend("<div class='hover'></div>");
/* вставляем пустой div в li перед тегом а */
$(this).find("div").fadeIn('10000').css({ 'width':itemwidth});
/* используем ширину li (itemwidth) для div */
$(this).find("ul").fadeIn('1000').slideDown('10000').css("display", "block");
Добавьте в функцию обработки события HOVER код представленный выше, после это наш общий код должен выглядеть примерно так:
$(document).ready(function () {
$("li").hover(function () {
/* эта функция будет вызываться при наступления события HOVER (наведении курсора на элемент) на любом li */
var itemwidth = $(this).width();
/* получаем ширину li */
$(this).prepend("<div class='hover'></div>");
/* вставляем пустой div в li перед тегом а */
$(this).find("div").fadeIn('10000').css({ 'width':itemwidth});
/* используем ширину li (itemwidth) для div */
$(this).find("ul").fadeIn('1000').slideDown('10000').css("display", "block");
}, function () {
/* эта функция будет вызываться при наступлении события HOVER OUT (по кидание элемента курсором) на любом li */
});
});
Далее мы будем работать над кодом для функции обработки события HOVER OUT, в ставьте в нее код представленный ниже:
$(this).find("div").slideUp('1000').fadeOut('1000');
/* применяем эффекты silde up и fade out для div */
$(this).find("div").remove();
/* удяляем div */
$(this).find("ul").fadeOut('1000');
/* применяем эффект fadе out к подменю */
Хорошо, на этом настройка эффектов для нашего меню закончена. Если вы теперь обновите страницу и протестируете меню вы увидите красивые эффекты при отображении подменю, а так же при наведении на пункт меню.
Шаг 4 — Анимации поля поиска
Для того что добавить анимацию к полю поиска вставьте код представленный ниже в обработчик события готовности документа.
$(".search-input").focus(function () {
$(this).animate({width:'180px'}, 500);
/* при получении фокуса элементом делаем анимаюцию с изменением размера для элемента */
});
$(".search-input").focusout(function () {
$(this).animate({width:'117px'}, 500);
/* при получении фокуса элементом делаем анимаюцию с изменением размера для элемента */
});
На этом ваше анимированное выпадающее меню и анимированное поле поиска на jQuery готовы.
Заключение
Существуют тысячи плагинов для jQuery для того что бы создать подобное меню, но цель этого руководства состоит в том, чтобы дать вам подробный пример по созданию выпадающего меню и кратко познакомить вас с тем как работает jQuery и как создавать анимацию с jQuery.
Я надеюсь, что вам понравилось меню.
Большое спасибо,долго ковырялся,писал свою менюшку,работала некорректно,а ваш способ подсказал мне,укак оказывается это по правильному делается,большон СПАСИБО!
все хорошо, только в IE fade работает коряво….