
jQuery Zoom это небольшой jQuery плагин позволяющий увеличивать изображения для более детального просмотра в большем разрешении его отдельных частей при наведении мыши или при нажатии мыши на изображении.
1. Установка
Устанавливается данный плагин как и масса других плагинов для jQuery просто, для этого всего лишь нужно:
- Подключить jQuery на страницу
- Подключить код плагина на страницу
- Вызвать метод плагина для нужных элементов
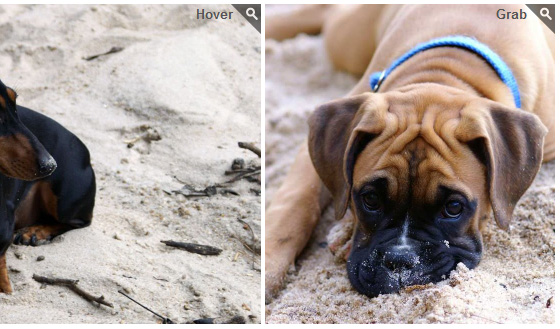
Ниже то, что получилось у меня в моем демо:
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js'></script>
<script type="text/javascript" src="js/jquery.zoom-min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#ex1').zoom();
$('#ex2').zoom({ grab: true });
});
</script>
...
</head>
<body>
...
</body>
</html>
2 Ограничения
Решил выделить данный пункт отдельно т.к. это принципиально важно! Плагин не может быть применен к тегу img и ему подобным, по причине того что плагин добавляет к примененному элементу вложенный html код, поэтому данный плагин может быть применен только к таким элементам как <a>, <span>, <p>, <div> и т.д.
3 Параметры
В качестве единственного значения метод zoom принимает объект параметров, полный перечень свойств представлен ниже:
| Свойство | По умолчанию | Описание |
|---|---|---|
| url | false | URL большой фотографии, в случае если данный адрес не задан jQuery Zoom использует значение атрибута src первого дочернего элемента img относительно элемента для которого был применен плагин. |
| grab | false | Если true, то изменение масштаба изображения происходит при нажатии мыши на изображение, в противном случае при наведении. |
| icon | true | Если true, то в внутрь элемента к которому применен плагин добавляется элемент (<div class=»zoomIcon»></div>) который должен использоваться для того, что бы сообщить пользователю о том, что данное изображение можно масштабировать. |
| duration | 120 | Скорость воспроизведения анимации fadeIn/fadeOut при показе/скрытии увеличенного изображения. |
| сallback | false | Функция вызываемая после того, как увеличенное изображение будет загружено. Контекст будет установлен на элемент изображения. |
Ну вот собственно и все, что можно сказать о данном плагине, используйте его в своих проектах и сделайте этот мир чуточку лучше.