
Приветствую вас мои дорогие читатели, а так же тех кто случайно попал на мой блог. Сегодня я бы хотел с вами поделиться очередной моей находкой на просторах без крайнего интернета это jQuery Plugin EasyResponsiveTabs. Как вы уже наверное догадались из названия это jQuery плагин который позволяет создать адаптивные вкладки для вашего сайта, а это значит, что в случае, если у устройства с которого будут просматривать вкладки будет маленький экран, то вкладки будут автоматически трансформированы и вести себя как аккордеон. Интересно?
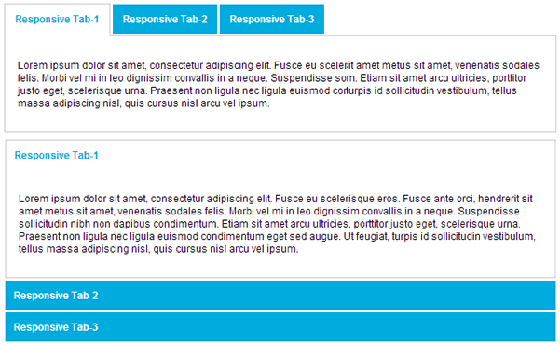
Давайте наверное сразу же посмотрим на демо и далее разберемся как использовать данный плагин, а так же какие он имеет возможности для настройки и расширяемости.
Пример использования
1. Подключение css и javascript файлов
Для того, что бы начать использовать на вашем сайте возможность создания адаптивных вкладок, нужно поключить на страницу jQuery (минимум версии 1.5.1), плагин EasyResponsiveTabs и его таблицу стилей. Сделать это можно примерно так:
<!DOCTYPE html>
<html>
<head>
...
<link rel="stylesheet" href="css/easy-responsive-tabs.css" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="js/easyResponsiveTabs.js"></script>
...
</head>
<body>
...
</body>
</html>
2. Создание HTML разметки:
Следующим шагом нужно создать html разметку для ваших вкладок, общая структура html разметки выглядит так:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<div id="demoTab">
<ul class="resp-tabs-list">
<li>First tab title</li>
<li>Second tab title</li>
<li>Third tab title</li>
</ul>
<div class="resp tabs-container">
<div>First tab content</div>
<div>Second tab content</div>
<div>Third tab content</div>
</div>
</div>
...
</body>
</html>
3. Применение плагина к HTML разметке
Аналогично всем плагинам jQuery для того, что бы все заработало остается лишь вызвать функцию плагина для HTML разметки вкладок:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<script type="text/javascript">
$(function() {
$("#demoTab").easyResponsiveTabs();
});
</script>
</body>
</html>
Параметры
Способ передачи параметров аналогичен большенству плагинов jQuery, для того, что бы задать дополнительне параметры, то в качестве первого аргумента функции плагина нужно передать объект, как это показано ниже:
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<script type="text/javascript">
$(function() {
$("#demoTab").easyResponsiveTabs({
...
'param name' : 'param value',
...
});
});
</script>
</body>
</html>
Полный перечень параметров плагина EasyResponsiveTabs:
| Параметр | Тип | Описание |
|---|---|---|
| type | String | По умолчанию: default. Параметр задает инзначальный вид вкладок. Возможные значения default, vertical, accordion. |
| width | String/Integer | По умолчанию: auto. Ширина вкладок в пикселях. |
| fit | Boolean | По умолчанию: true. Вписываться ли на 100% в контейнер. |
| closed | Boolean | По умолчанию: false. Отображать ли закрытыми все панели при старте. |
| activate | function | По умолчанию: undefined. Функция обратного вызова, которая вызывается при активации вкладки. |